
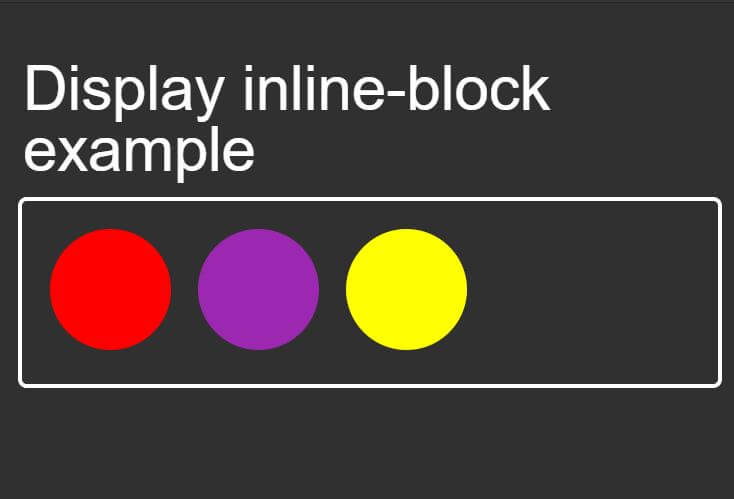
CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium

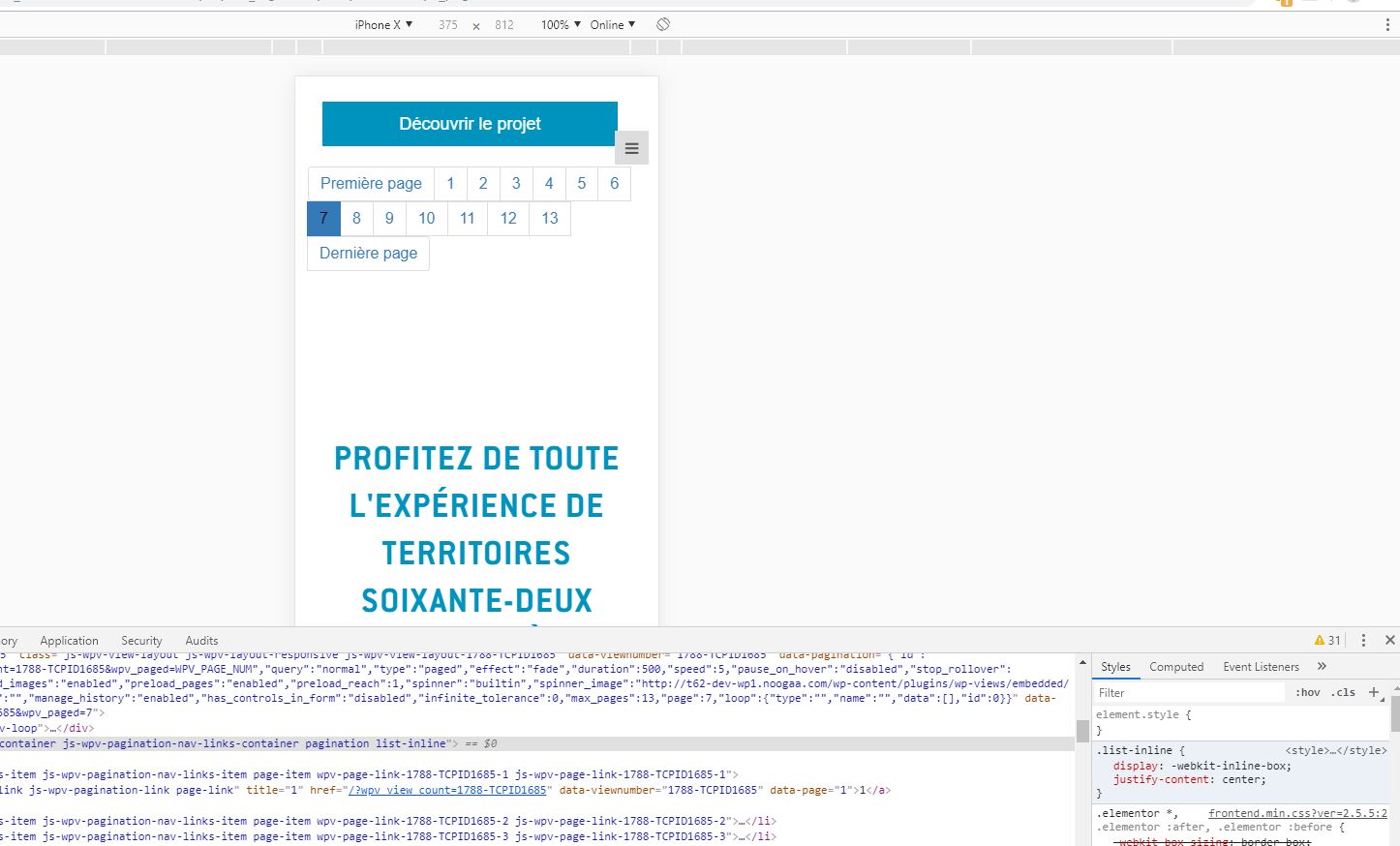
CSS - Test Your CSS Skills Number 35 - inline-block - HTML & CSS - SitePoint Forums | Web Development & Design Community

Train derailed in Biddeford, Maine – Hazmat fears as two liquid propane gas tank cars overturn off Route 111 overpass - 247 News Around The World

Cracking the CSS Display:inline, block, inline-block, none && visibility:hidden. | by Cyrus Kiprop | Medium
![css-inline-3] [css-display-3] Root inline box description conflicts with " Inline Layout Box Model" diagram · Issue #5555 · w3c/csswg-drafts · GitHub css-inline-3] [css-display-3] Root inline box description conflicts with " Inline Layout Box Model" diagram · Issue #5555 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/6610100/94390016-1568d700-0117-11eb-81a0-4a60cac2b294.png)