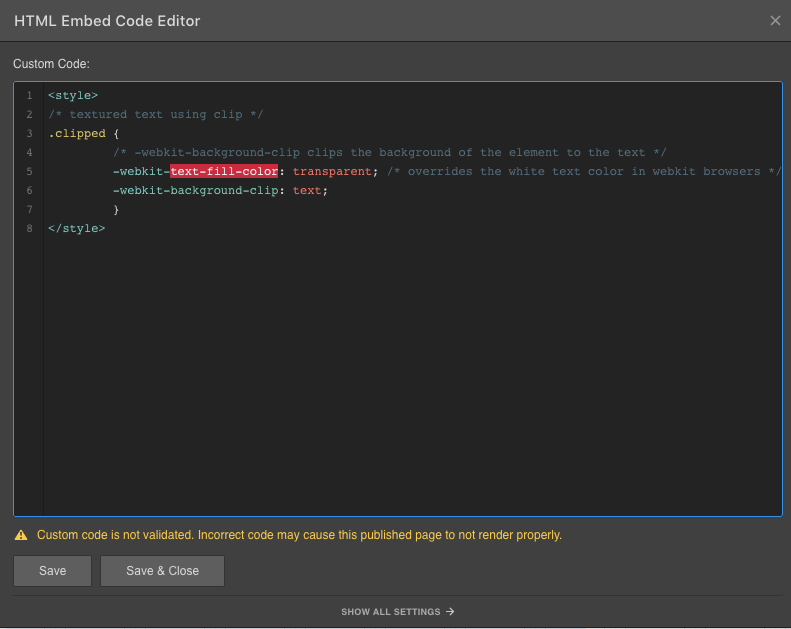
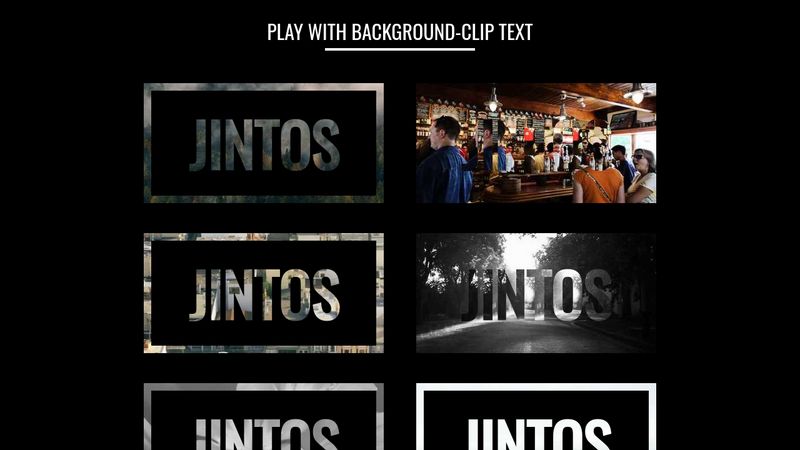
Use -webkit-background-clip: text and -webkit-fill-text-color : transparent to apply a background to a text on webkit brow… | Text clipping, Login page design, Text

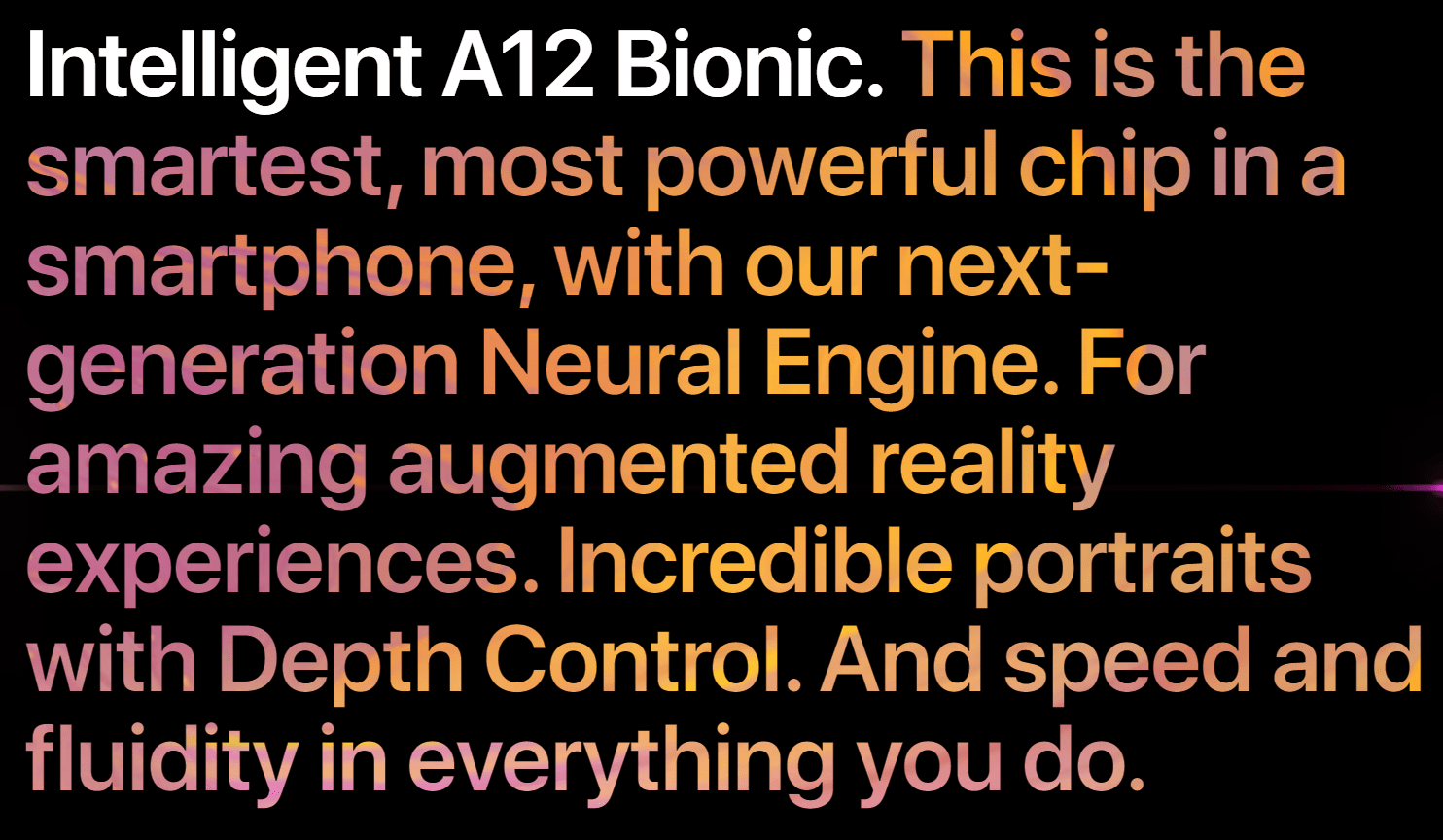
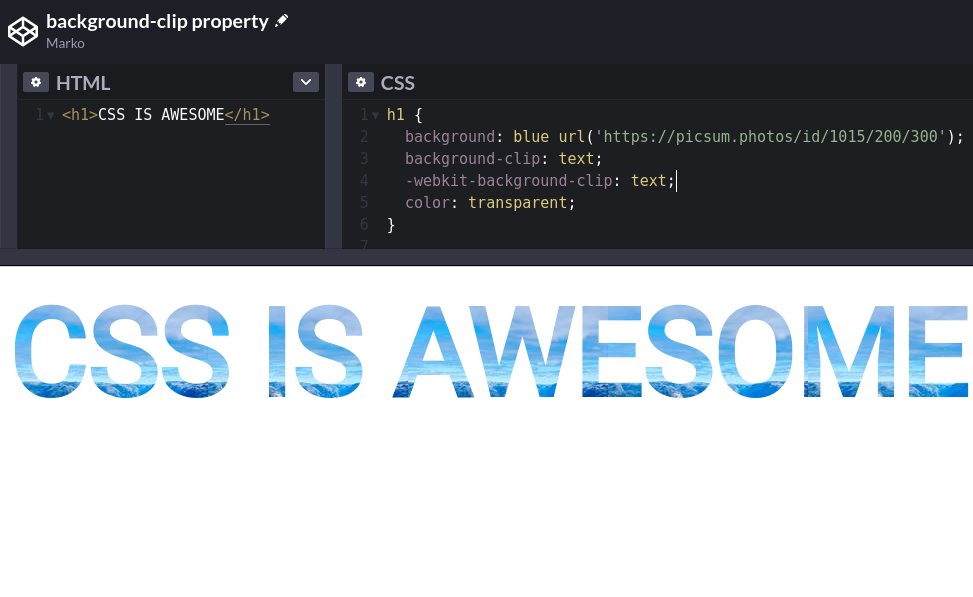
Marko ⚡ Denic on Twitter: "CSS tip: Use the `background-clip` property to create beautiful headlines. https://t.co/nIf8gdgN5x" / Twitter